Тестирование компонентов ReactJS с помощью Karma и Webpack
- Бесполезный фон
- Зачем мне это?
- Хорошо, как я могу получить это?
- конфигурация
- Напишите несколько тестов
- Запустите тесты!
- Заключение
- Рекомендации
- бонус
- Изменить, какой браузер будет работать в Travis
- Настроить Трэвис
Эта статья научит вас, как настроить Karma для тестирования компонентов ReactJS. Первоначально он был размещен на Codementor Джастин Ву «s блог ,
Бесполезный фон
Около 8 месяцев назад я начал искать решения для тестирования компонентов React, но у меня не было хороших идей. Сначала я попробовал QUnit, который, кажется, работал нормально, но я хотел, чтобы он запускался автоматически. Я пробовал использовать qunit runner, например, как проект Ember.js для запуска тестов, но это оказалось слишком громоздким.
Я переключился на Karma для тестирования своих компонентов и потратил свое время на создание своих тестовых ресурсов и загрузку их в Karma, но это оказалось довольно медленным, потому что я никогда не кэшировал сборки и не запускал чистую сборку веб-пакетов для каждого пакета. Тьфу. Facebook выпустил Jest, и я переключился. Я думал, что это было здорово, но я быстро столкнулся с некоторыми проблемами:
- Мне не нравится модуль, который заставляет вещи выглядеть как черные ящики
- Я никогда не хотел / нуждался в черном боксе
- Это было медленно
- Он не установился на всех компьютерах моих коллег без проблем
- Документация отсутствовала
- Я должен был придумать хакерский способ позвонить с узла
- Он не работал с io.js, когда я впервые попробовал
- Я действительно не знал, как отлаживать свои тесты, кроме как по очень длинным трассам стека, и самое большое, что мне не понравилось, это
- Это не работает в реальном браузере
Этот пост существует потому что:
- Ребята, пишущие React-Router - это БОГИ
- Любая другая запись в блоге о тестировании компонентов React, которую я видел, была очень сложной
- Потому что эта установка - лучшая вещь, которую я нашел в React, начиная с чистого рендеринга.

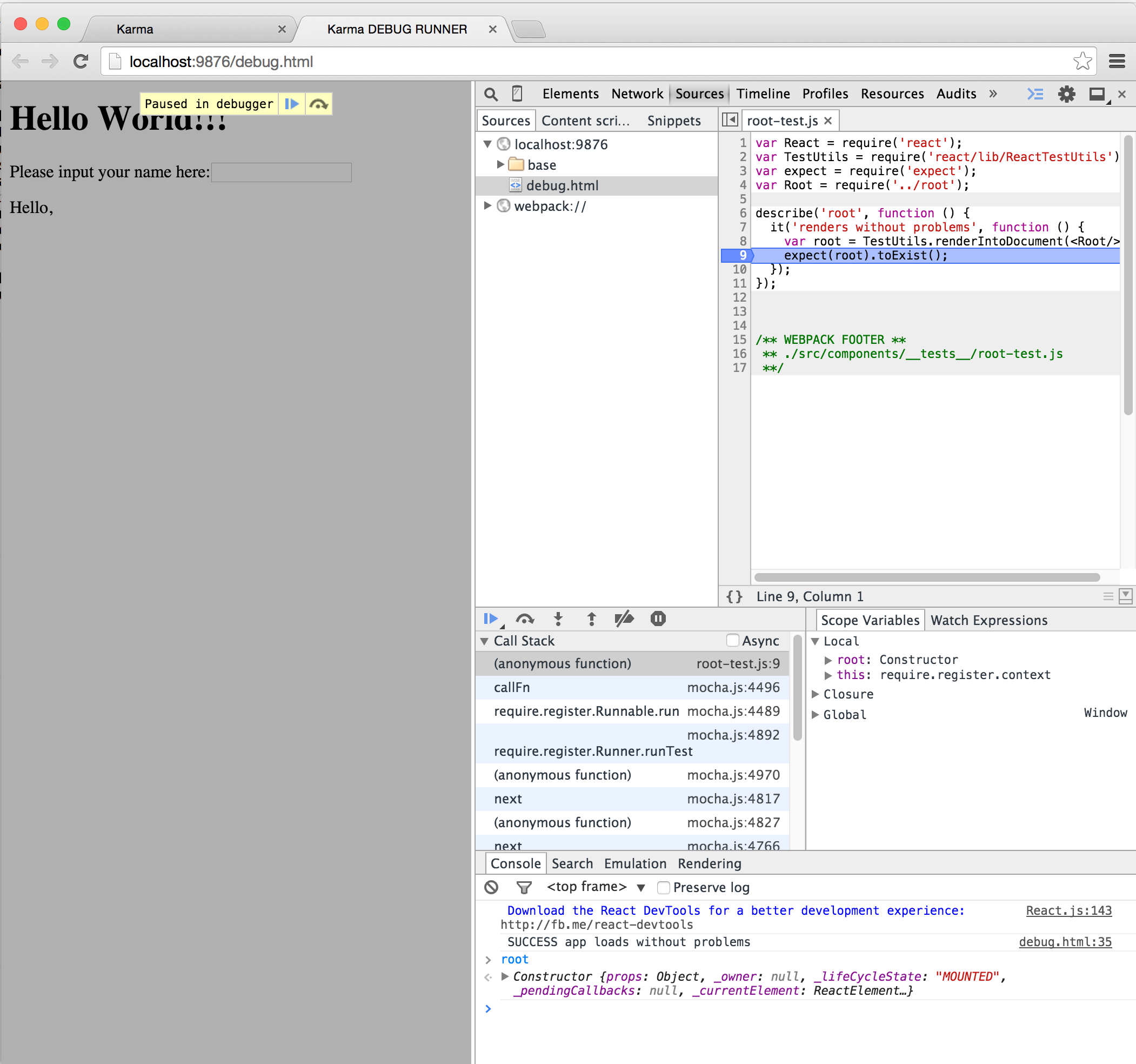
Зачем мне это?

Когда тестирование и отладка с полными исходными картами были такими простыми?
Хорошо, как я могу получить это?
Монтаж
Зависимости, которые вам, вероятно, понадобятся:
- карма - настоящий бегун
- карма-кли - кли для кармы
- карма-мокко - для использования каркаса теста мокко с кармой
- karma-webpack - для использования webpack для фактической предварительной обработки кармы
- karma-sourcemap-loader - для загрузки исходных карт в карму
- karma-chrome-launcher - для запуска хрома
- ожидайте - удивительно хорошая библиотека утверждений Майкла Джексона (не путать с известным певцом / танцором)
- babel-loader - или какой-то загрузчик для ваших файлов JSX
- реагировать - ну, это то, что вы используете, верно?
- webpack - webpack, самый удивительный инструмент для сборки браузеров
конфигурация
Карма читает из файла karma.conf.js, поэтому давайте удостоверимся, что мы настроили его правильно.
karma.conf.js
var webpack = require ('webpack'); module.exports = function (config) {config.set ({browsers: ['Chrome'], // запускаем в Chrome singleRun: true, // просто запускаем один раз по умолчанию в рамках: ['mocha'], // используем файлы инфраструктуры тестирования mocha: ['tests.webpack.js' // просто загрузить этот файл], препроцессоры: {'tests.webpack.js': ['webpack', 'sourcemap'] // препроцесс с webpack и нашим загрузчиком исходных карт }, reporters: ['dots'], // сообщать результаты в этом формате. webpack: {// вид копии конфигурации вашего webpack. devtool: 'inline-source-map', // просто создаем встроенные исходные карты вместо модуль по умолчанию: {loaders: [{test: /\.js$/, loader: 'babel-loader'}]}}, webpackServer: {noInfo: true // пожалуйста, не спамите консоль при работе в karma!} }); }; Далее нам нужен наш единственный файл, который на самом деле будет использовать webpac
Далее нам нужен наш единственный файл, который на самом деле будет использовать API веб-пакетов, чтобы автоматически находить нужные нам файлы.
tests.webpack.js
var context = require.context ('./ src', true, /-test\.js$/); // убедитесь, что ваш каталог и тест регулярных выражений установлены правильно! context.keys () Foreach (контекст).
Напишите несколько тестов
Тесты действительно должны доказать такие вещи, как 1 === 1, поэтому давайте удостоверимся, что это легко понять.
var React = require ('реагировать'); var TestUtils = require ('реагировать / lib / ReactTestUtils'); // Мне нравится использовать Test Utils, но вместо этого вы можете использовать DOM API. var ожидают = требуют ('ожидают'); var Root = require ('../ root'); // мой root-тест находится в компонентах / __ tests __ /, так что мне нужно в моих компонентах. description ('root', function () {it ('отображает без проблем', function () {var root = TestUtils.renderIntoDocument (<Root />); ожидаем (root) .toExist ();});});
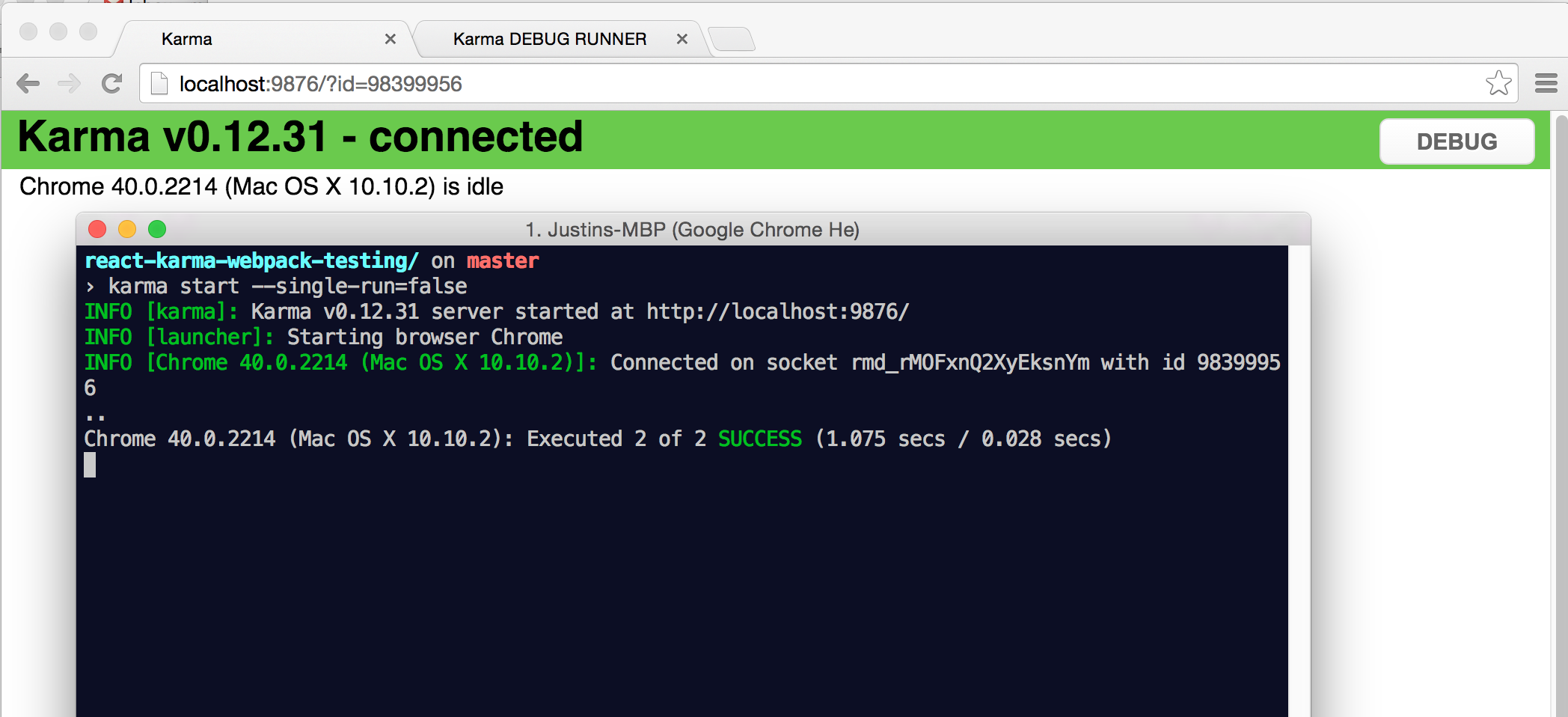
Запустите тесты!
Простое начало кармы запустит тесты один раз. начало кармы --single-run = false для нескольких запусков.
Заключение
И это все! Довольно минимальная конфигурация для создания действительно хорошей среды тестирования. Огромное спасибо парням-маршрутизаторам за то, что они сделали это на GitHub.
Рекомендации
React-Router - https://github.com/rackt/react-router/
Карма - http://karma-runner.github.io/0.12/index.html
React TestUtils - http://facebook.github.io/react/docs/test-utils.html
Мой пример репо - https://github.com/justinwoo/react-karma-webpack-testing/
бонус
Сделать это с Трэвисом тривиально. Просто сделай несколько вещей.
Изменить, какой браузер будет работать в Travis
Travis поставляется только с Firefox, поэтому мы должны изменить это соответствующим образом.
Установите средство запуска Firefox, karma-firefox-launcher, а затем измените конфигурацию вашей кармы соответственно на браузеры: [process.env.CONTINUOUS_INTEGRATION? «Firefox»: «Chrome». Вы также можете использовать PhantomJS, если вы действительно хотите, используя правильный загрузчик.
Настроить Трэвис
Добавьте .travis.yml с соответствующими настройками. Вам нужно будет запустить xvfb в Travis соответственно, чтобы заставить Firefox работать.
travis.yml
язык: node_js node_js: - "0.10" перед установкой: - "exportDISPLAY =: 99.0" - "sh-e / etc / init.d / xvfbstar
И тогда ты в порядке!
Смотрите Трэвис в действии в моем демо репо: https://github.com/justinwoo/react-karma-webpack-testing (построить журнал здесь: https://travis-ci.org/justinwoo/react-karma-webpack-testing/builds/51681700 )
Похожие
Как отключить рекламу с помощью Kaspersky Internet Security... это расширение имеет компонент, который мы называем Анти-Баннер. Чтобы включить его, нажмите кнопку Kaspersky Protection на панели инструментов браузера, а затем в раскрывающемся меню Анти-баннер выберите Включить . Ваш первый интернет-магазин. Как начать?
Вы все еще думаете о продаже через Интернет? Выполните пять шагов ниже и откройте интернет-магазин быстрее, чем вы думаете. Невероятно динамичное развитие, которое индустрия электронной коммерции испытывает в течение нескольких лет, является недостаточной Как обновить DirectX
Вы установили новую игру на свой компьютер, но не можете ее запустить, потому что появляется ошибка относительно библиотек DirectX? После того как вы обновили Windows, ваш компьютер больше не распознает библиотеки DirectX? Не отчаивайтесь, я здесь, чтобы помочь вам сегодня. Библиотеки DirectX, которые включены во все версии Windows, позволяют в полной мере использовать аппаратное ускорение видеокарт: они оптимизируют выполнение 3D-игр, видео высокой четкости и другого «тяжелого» мультимедийного Снимите код блокировки, перепрошив устройство в NOKIA E75
Если вы забыли пароль безопасности (также известный как код блокировки) для вашего NOKIA E75, и нет другого способа выполнить полный сброс, попробуйте загрузить новую прошивку, выполнив операцию прошивки на своем мобильном телефоне. Таким образом, вы восстановите пароль по умолчанию, но также потеряете все данные на вашем устройстве и вернете все настройки к заводскому состоянию. В следующем уроке мы шаг за шагом представим, как выполнить такую операцию. Пожалуйста, помните о последствиях Как создать сайт SharePoint
Лучший способ организовать проектную документацию и управлять действиями членов команды - это создать сайт SharePoint , В нашей статье вы узнаете о создании сайта SharePoint самостоятельно. Что такое SharePoint? Это настраиваемая и ориентированная на клиента веб-платформа, интегрированная с офисом Microsoft для обмена файлами и хранения. Проще говоря, это система управления документами и контентом. f.lux против Windows 10 Night Light: какой из них использовать?
... этом. Прочитайте больше соответствовать солнцу. Мы рассмотрим, как это сделать изначально в Windows 10 и альтернативной программе f.lux. Функция Night Light в Windows 10 является относительно новой, в то время как f.lux существует уже давно и пользуется большой популярностью. Мы расскажем вам, как использовать каждую утилиту, опишем их функции и поможем выяснить, что лучше для Как создать красивую видео галерею в своем блоге с TubePress
TubePress - лучший плагин для видеогалереи, который я лично нашел для Wordpress. Дэвид Рисли Обновлено 31 мая 2016 г. Это 30-й день 30-дневной серии плагинов WordPress для 30 убийц. Ну, мы достигли конца этой серии. Сегодня мы завершим это. Видео является довольно фундаментальным форматом контента в наши дни. Чтобы получить максимальную отдачу от вашего интернет-маркетинга, вам определенно следует использовать видео. Как скачать музыку с YouTube
Многие люди, которые не подписаны на услуги потоковой передачи музыки, такие как Гугл игры Музыка Какой лучший способ написать JavaScript для цикла?
При кодировании JavaScript я часто использую цикл for. Недавно, когда я закодировал, то перекодировал эти выпадающие меню во время перекодирования я запускал свой JavaScript / jQuery через JSLint используя опцию под названием Как использовать Apple TV в качестве второго дисплея в OS X Mavericks
Дебют OS X Mavericks принес несколько замечательных новых функций в почтенную операционную систему Apple. Одним из моих любимых является возможность использовать любой дисплей, подключенный к Apple TV, в качестве дополнительного дисплея. Включить это просто. Во-первых, убедитесь, что ваш Mac и Apple TV находятся в одной сети. Мошенничество с подарочными картами: как оно совершается и почему оно так прибыльно
... это привело к утечке номеров подарочных карт на сумму 1,3 млн. австралийских долларов. За несколько недель до этого у Starbucks было два громких инцидента с подарочными картами, один из которых был связан с исследователем безопасности, который обнаружил состояние гонки это позволило ему переводить остатки на карточках между карточками без вычета какой-либо стоимости, а другая включала функцию автоматической
Комментарии
Хотя это редко встречается для хорошо разработанного и написанного приложения, взаимные блокировки могут быть серьезной проблемой для - как я могу сказать это деликатно?Хотя это редко встречается для хорошо разработанного и написанного приложения, взаимные блокировки могут быть серьезной проблемой для - как я могу сказать это деликатно? - «менее эффективного» кода приложения. Что еще более расстраивает, так это то, что администратор базы данных не может многое сделать для предотвращения взаимоблокировок, поскольку бремя предотвращения их в первую очередь ложится на разработчиков приложений. После того, как приложение разработано и написано, администратору баз Хотя этот код будет отлично работать, как его можно улучшить?
Хотя этот код будет отлично работать, как его можно улучшить? Что ж, JSLint, а также лучшие практики для высокопроизводительного JavaScript помогут нам сделать небольшие, но важные улучшения. Исправить интервал Этот небольшой пример кода генерирует 11 сообщений об ошибках в JSLint, используя опцию «Хорошие части». Одна из вещей, на которые JSLint будет часто указывать, это отсутствие расстояния между вашими операторами. Итак, давайте исправим интервал. Вот как выглядит Как мне удалить баннер?
Как мне удалить баннер? Чтобы удалить баннер, просто продолжайте использовать редактор. Это считается соглашением с заявлением. Например, если вы откроете папку «Проекты» или загрузите проект, баннер будет удален и больше не будет появляться, пока файл cookie не будет очищен или срок его действия истечет. Что такое GDPR? Общее положение о защите данных ЕС (GDPR) заменяет Директиву о защите данных 95/46 / EC и было разработано для гармонизации законов о конфиденциальности Возможно, вы наиболее знакомы с такими именами, как Norton, McAfee и AVG, но действительно ли они лучше?
Возможно, вы наиболее знакомы с такими именами, как Norton, McAfee и AVG, но действительно ли они лучше? Мы протестировали и рассмотрели новейшие пакеты - как премиум, так и бесплатные антивирусы - от крупнейших компаний в области кибербезопасности, поэтому вы можете быть уверены, что нашим рекомендациям можно доверять. Более 80 антивирусных программ и пакетов безопасности были проверены и пересмотрены нашими экспертами по состоянию на апрель 2019 года, чтобы дать вам самое лучшее решение для Может быть, его толстовка выглядит не очень хорошо, но что с того?
Может быть, его толстовка выглядит не очень хорошо, но что с того? Самое главное, что когда дело доходит до этого, вы действительно можете положиться на это. И все это без каких-либо амбушюр. Есть приятели от этого. Как получить первые 5000 посетителей?
Как получить первые 5000 посетителей? Применяйте принцип Парето и сосредотачивайтесь только на тех действиях, которые приносят максимальный результат. Принцип Парето Это мое любимое правило. Я использую это везде. Это позволяет мне достичь максимальных результатов за минимальное время. Если у меня есть проблема на голове, и я знаю, что, например, 10 шагов ведут к ее решению, я ищу эти два (20%) наиболее важных шага, которые решат эту проблему на 80%. Другими словами, я сосредоточусь Как бороться с неожиданным фокусом ребенка?
Как бороться с неожиданным фокусом ребенка? Бешенство, или состояние раздражения, раздражения, гнева «без причины», подходит ко всем нам, независимо от возраста. Дети не отличаются в этом отношении от своих родителей. Важно помнить несколько вещей, когда грозовые тучи внезапно собираются над идиллией семьи. Прежде всего, нет бешенства без причины. Причина плохого настроения всегда, но не всегда четко видна. Плохое настроение в таких случаях является симптомом чего-то, Как мы можем улучшить это?
Как мы можем улучшить это? Дайте нам знать Мы всегда совершенствуем наши инструменты, основываясь на отзывах клиентов. Удаление CS-Cart 4 Перейдите в Панель администратора> Надстройки> Управление надстройками. Перейдите в Magic Slideshow> нажмите значок «Настройки»> выберите «Удалить»> нажмите «ОК». Волшебное Слайд-шоу теперь удалено. Удаление CS-Cart 2 & Как это улучшение?
Как это улучшение? Поскольку HTML5 находится внутри самой структуры браузера, он может полагаться на кэш браузера для загрузки уже посещенных баннеров и другого контента вместо того, чтобы загружать его отдельно каждый раз. Это одно гигантское улучшение по сравнению с Flash. Кроме того, HTML5 позволяет распределять нагрузку между различными библиотеками данных, которые не являются частью исходной загрузки. Какие были проблемы с безопасностью Flash? Там действительно Как это возможно?
Как это возможно? Оказывается, в некоторых интернет-магазинах вы можете оплатить, указав в банкомате два номера, которые указаны на каждой карточке. Выньте свою карточку из кошелька. Спереди, прямо рядом с именем и фамилией есть длинный номер из нескольких цифр. Он Задумывались ли вы, как Интернет может дать вам продукты, которые вы видели раньше?
Задумывались ли вы, как Интернет может дать вам продукты, которые вы видели раньше? Это также связано с использованием ремаркетинга и подачи товаров. Но не только Google использует XML. Многие виды торговых площадок и сайтов сравнения цен также делают это.
Хорошо, как я могу получить это?
Зачем мне это?
Когда тестирование и отладка с полными исходными картами были такими простыми?
Хорошо, как я могу получить это?
CONTINUOUS_INTEGRATION?
Как начать?
Вы все еще думаете о продаже через Интернет?
После того как вы обновили Windows, ваш компьютер больше не распознает библиотеки DirectX?
Что такое SharePoint?
Lux против Windows 10 Night Light: какой из них использовать?