Баннерный модуль (Joomla 2.5)
В Joomla 2.5 есть компонент Banner, который помогает пользователям создавать и редактировать рекламные баннеры, которые могут содержать информацию о товарах и их деталях, рекламные объявления, рекламные объявления о партнерской программе или много другой информации, относящейся к сайту. Баннеры также позволяют пользователям отображать вращающиеся изображения с ссылками на разных страницах своего сайта, хотя это не считается фотогалереей или расширением ротатора изображений. Эта статья разбита на следующие разделы, чтобы помочь понять и создать баннер в Joomla 2.5:
Структура баннерной составляющей
Создание клиента, категории и баннера
Создание модуля баннера
Структура баннерной составляющей
Чтобы полностью понять, как создается баннер, важно понимать каждый шаг процесса. Каждый созданный клиент может быть связан с одной или несколькими категориями, и в каждой категории может существовать бесконечное количество баннеров. Например, структура компонента баннера для обувного магазина может выглядеть следующим образом:
Клиент = Обувной Магазин
Категории = Мужчины, Женщины
Мужские баннеры = мужские рабочие ботинки, мужские туфли, мужская спортивная обувь
Женские баннеры = женские рабочие ботинки, женские туфли, женская спортивная обувь
Вернуться к началу
Создание клиента, категории и баннера
Для целей этого документа мы будем создавать рекламный баннер для примера магазина обуви, перечисленного выше. Мы используем шаблон Cloudbase 2.0, созданный CloudAccess.net, и разместим баннер в позиции модуля «Витрина».
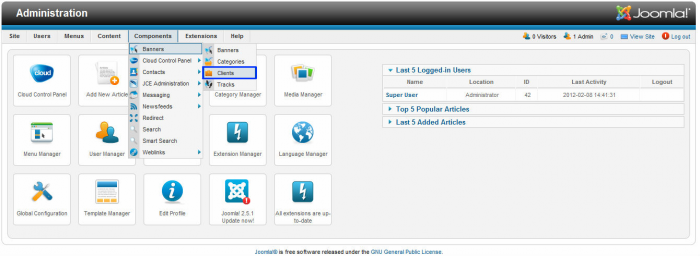
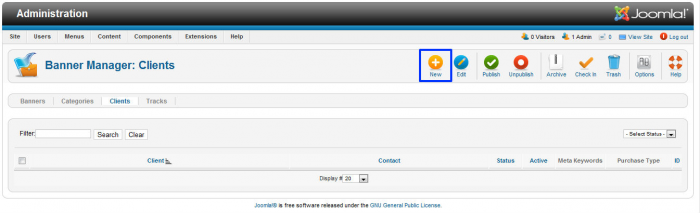
После входа в бэкэнд вашего сайта первым шагом в создании баннера является создание клиента. Для этого перейдите в Компоненты> Баннеры> Клиенты.

Далее нажмите кнопку «Новый», чтобы создать нового клиента.

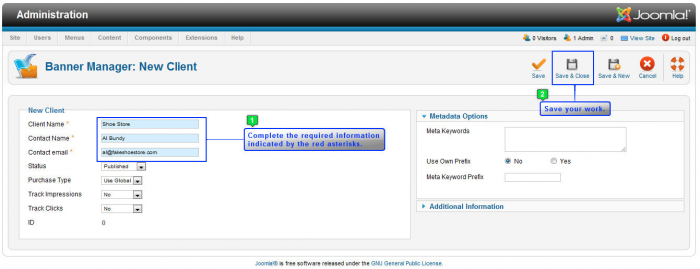
В области «Новый клиент» создайте детали для клиента, как указано ниже. Обязательно сохраните свою работу, когда закончите.

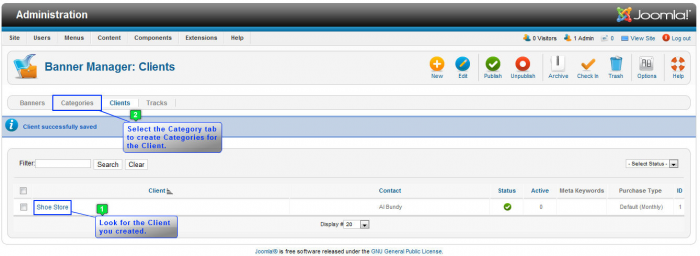
После сохранения работы вернитесь на страницу «Диспетчер баннеров: клиенты». Вы увидите клиент, который вы создали. Следующим шагом будет создание категорий для клиента, и вы сделаете это, перейдя на вкладку «Категории».

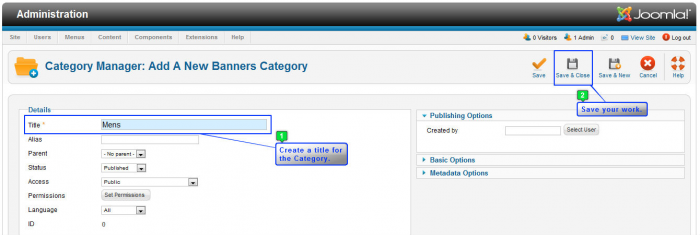
Нажмите кнопку «Создать», чтобы создать новую категорию

В области «Добавить новую категорию баннеров» найдите красные звездочки. В этой области есть только одна часть информации, которая требуется для успешного создания категории: название. Здесь есть и другие полезные функции, о которых стоит узнать, но название - это только часть информации, которая необходима. Создав заголовок, сохраните свою работу.

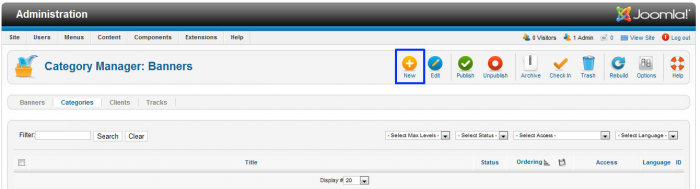
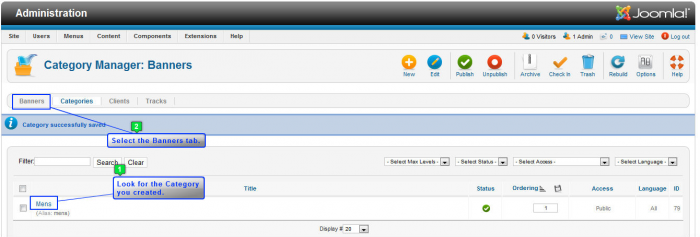
На этом этапе вернитесь в область «Диспетчер категорий: Баннер», найдите созданную вами категорию и выберите вкладку «Баннеры», чтобы создать баннер.

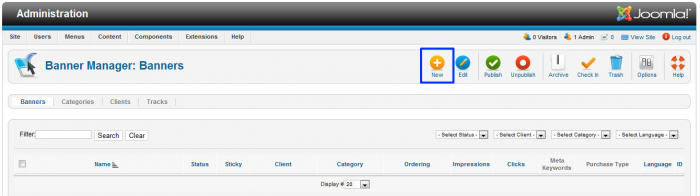
Нажмите кнопку «Новый», чтобы создать новый баннер.

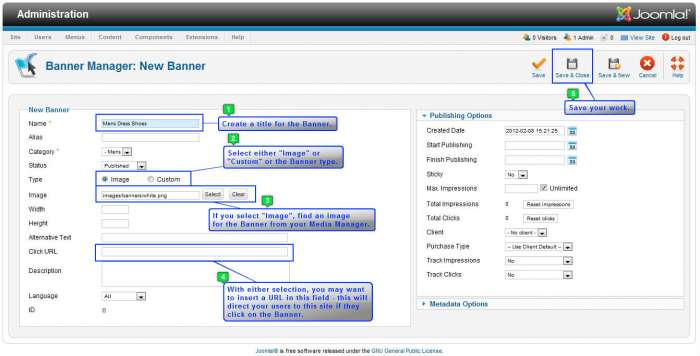
Опять же, обращая внимание на красные звездочки, создайте название для баннера и выберите категорию для баннера. Вы также должны выбрать «Изображение» или «Пользовательский» для «Тип баннера». Если вы выберете «Изображение», выберите изображение для включения в баннер. Если вы выберете «Пользовательский», появятся дополнительные фрагменты информации, которые будут включены как фрагмент нестандартного HTML-кода. В любом случае есть область для добавления «URL-адреса клика» - сайта, на который будет переходить баннер, если он выбран пользователем. Это единственные необходимые данные; Существует множество дополнительных функций, которые стоит изучить. Создав баннер, сохраните свою работу.

Вернуться к началу
Создание модуля баннера
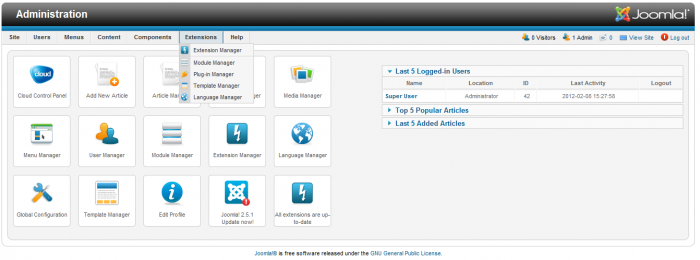
После создания клиента, категории и баннера следующим шагом является создание модуля баннера. Сделайте это, вернувшись к панели управления и перейдя в Расширения> Диспетчер модулей.

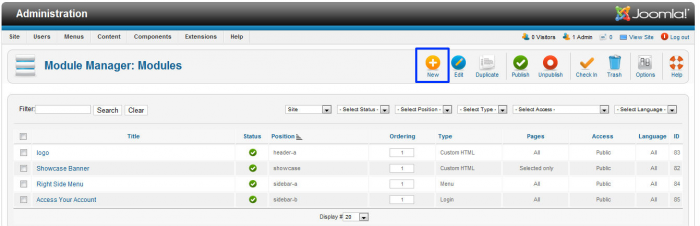
Нажмите кнопку «Создать», чтобы создать новый модуль.

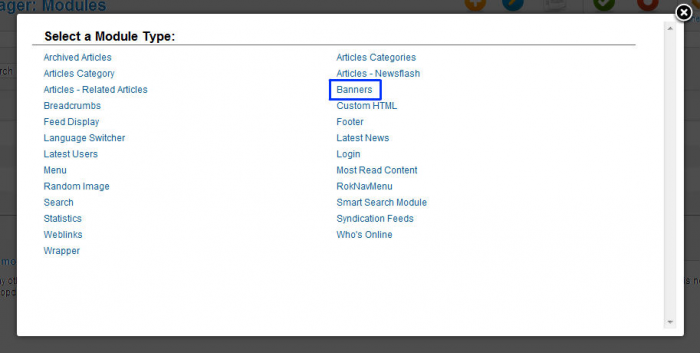
Вам будет предложено выбрать тип модуля. Выберите «Баннеры» из появившегося списка.

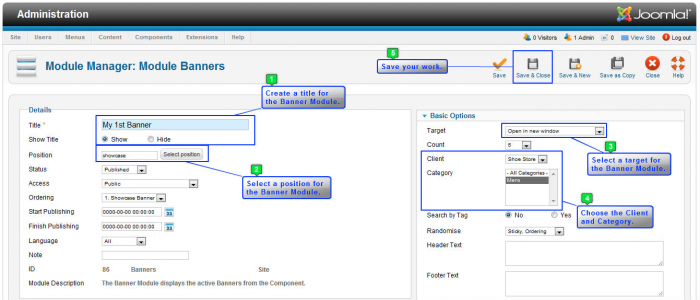
Чтобы создать модуль, добавьте заголовок для модуля, определите, хотите ли вы показать или скрыть заголовок, и выберите позицию модуля. Вы также можете выбрать баннер, который вы создали в области «Основные параметры». Сначала выберите цель для ссылки на модуль баннера (если она активна), выберите клиента в раскрывающемся меню и выберите категорию из списка доступных. Обязательно измените статус на «Опубликован» и сохраните свою работу, когда закончите.

Вернитесь в начало своего сайта, нажмите «Обновить», и ваш баннер должен появиться в той позиции и на выбранных вами страницах.
Вернуться к началу
Похожие
Продвижение Абра | 30% | Май 2019 | Воспользуйтесь! - Пикоди Польша... магазин Переезд на новое место или изменение дизайна интерьера сопряжены со значительным стрессом и, конечно же, расходами. Каждый из нас хотел бы украсить свою гостиную или спальню в выбранном ими стиле, но не всегда наш бюджет допускает такое безумие. Что делать в такой ситуации? Это легко! Посетите сайт abra-meble.pl, используйте наш код скидки , и система автоматически добавит скидку на ваш заказ. Абра является крупнейшей непроизводственной Что делать в такой ситуации?